

In this module, you will learn how to use the Enhanced Scatter Power BI Custom Visual. This new-and-improved scatter chart allows for more customization and better data representation over the standard scatter chart that is provided to you by default with Power BI. If you want to learn more about Power BI Custom Visuals, view my previous blog posts.
Module 07 – Enhanced Scatter
Downloads
- Power BI Custom Visual – Enhanced Scatter
- Dataset – Alexa Data
- Dataset – Gas Station Traffic
- Completed Example – Module 07 – Enhanced Scatter.pbix
Key Takeaways
- The Enhanced Scatter functions very similarly to the standard Power BI scatter chart but with a few new properties added to it including:
- Shapes as markers
- Background image support
- Crosshair interaction
Many of the new properties can be data driven, including the shape of the indicator which can be pulled in from your dataset.
Data marker colors can be set dynamically from your data with a simple calculation and a background image can be set on the chart.
- Under the Format paintbrush there are many options you can use to customize the Enhanced Scatter.
- The Data colors section gives you the ability to manually change the colors of each of your data categories presented on the chart. However, this would ideally be data driven.
- The X-Axis and Y-Axis properties allow you to adjust the start and end points of the chart. If you don’t set these Power BI will estimate when the chart should end.
- You can also adjust the Display Units to show in Thousands, Millions, Billions, Trillions or no formatting at all.
- Lastly, you can turn on or off showing the title of the axis. This is on my default but might make sense to turn off if the values are fairly obvious what they mean and you are trying to recover some more space on the report design surface.
- Turning on the Category labels allows you to place a label above each indicator, similar to the screenshot of the gas station above.
- If you would like to setup a background image on the chart, then use the Backdrop property and provide a URL for the image you would like to use. This currently only supports Image URLs. The standard Power BI scatter chart also supports have an background image imported from a file.
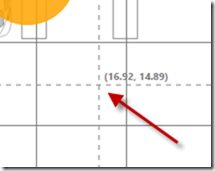
- Turning on the Crosshair property allows you to hover above the chart and know which data point you’re looking at as shown below.
- Using the Outline property simply places a thin outline around the markers on the chart. It’s barely noticeable but may help set values apart, especially if all your markers are the same color.
- In addition to these properties you have a set of settings that appears on every visual to adjust the background color, add a border around the visual and lock the aspect ratio.
Find Out More
You will always be able to find this video module and advanced viewing of future modules on the Pragmatic Works On Demand Training platform.
Sign-up now and get instant access
ABOUT THE AUTHOR
Devin Knight is a Microsoft Data Platform MVP, Microsoft Certified Trainer, and President of Pragmatic Works. He focuses on driving adoption of technology through learning. He is an author of nine Power Platform, Business Intelligence, and SQL Server books. He has been selected as a speaker for conferences like Power Platform Summit, PASS Summit, SQLSaturdays, and Code Camps for many years. Making his home in Jacksonville, FL Devin is a contributing member to several local user groups.
Free Community Plan
On-demand learning
Most Recent
private training












.png?height=100&name=Devin_pic%20(1).png)





-1.png)
Leave a comment